Share in Form Builder
In the form builder, users now have tabs at the top of all the forms, which are 'Create', 'Share', 'Connect' and 'Results'
In this article we will be focusing on Share and:
- Where to find 'Share' in the form builder.
- All the options you have in 'Share' - Public Settings, Email, Link, Embed, Custom Link.
Where is Share?
Share allows users to customise the sharing options for each individual form. To locate it, you need to click on your desired form you wish to customise your sharing option. When on the form builder, click on 'Share' at the top of the page.

The tabs will be blank until you change the slider to 'On'

Public Settings
The first tab is 'Public Setting'. At the top, we have a ‘redirect URL’. this can be used to redirect someone to a specific page on your website or even to another form once this one is completed. This can be a great way to display information regarding what the form was about, what competition they have just entered or just some more information on the business… it can be used in many different ways.

Next you'll see the option to add a password to your form when sharing it.
 Working our way down, you will see there is a location to upload your own logo. It will automatically show the Array logo when the form is submitted so if you want to change this it can be done so here.
Working our way down, you will see there is a location to upload your own logo. It will automatically show the Array logo when the form is submitted so if you want to change this it can be done so here.

You then see the option to input text for the message they receive. This will appear with the logo once the form is submitted as a little message so keep it short. something like ‘Thank you for your submission’ or ‘keep an eye on your emails, we will contact you soon’, keeping it short and to the point makes it clean and simple to read.

You also have the option to add QR Content to your message. This can content Docs markers to add the QR code.
 We come to the button alignment. Naturally, the button will be aligned to the middle of the pop-out allowing the user to close it and confirm their form has been submitted but this can be aligned both left and right too enabling you to match it as closely as possible to your brands/companies design.
We come to the button alignment. Naturally, the button will be aligned to the middle of the pop-out allowing the user to close it and confirm their form has been submitted but this can be aligned both left and right too enabling you to match it as closely as possible to your brands/companies design.

And lastly, if you like to track visits to a page or how many people to complete the form and receive this message you can do this here to by inputting a tracking code. Tracking codes can be great if you want to know if the user completing the form converts or just simply to know how much interest you have in that specific subject, either way, tracking codes can be a really useful tool.

Once you have customised all the field you wish to, click save and now once the form is submitted your unique information will appear.
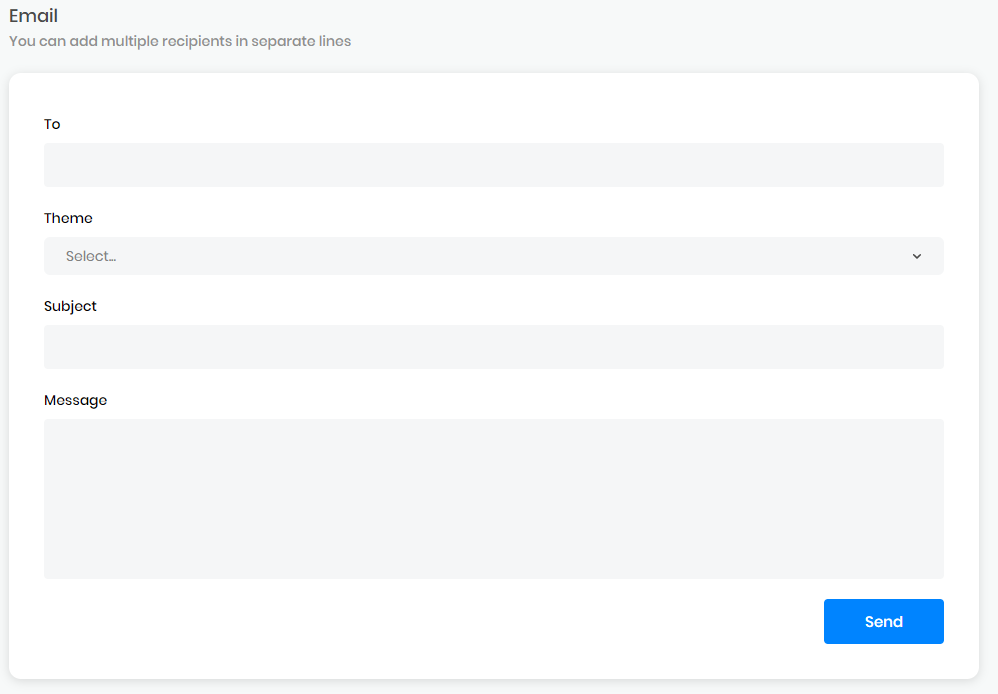
The next tab is 'Email' which allows users to share the form via Email.

To - the email address you wish to send it to
Theme - the theme you wish the email to follow. See Email Theme for more information.
Subject - the subject of the email.
Message - a custom message you wish to write to the person receiving the email.
Once you have filled in all the information, click 'Send' to send a link to the form via email.
Link
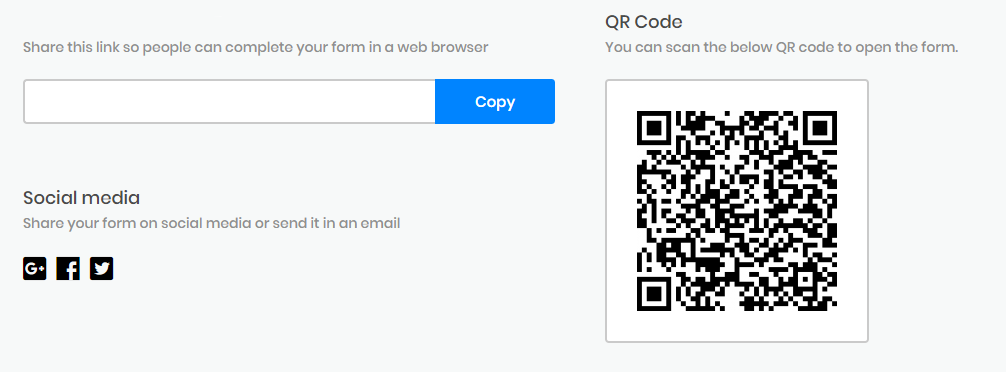
The third tab is 'Link' which includes the public link and the QR code. You can also share the form straight to your social media accounts.

The form link can also be sent out via a public URL or QR Code. This works great if you’d like to send an email campaign through your preferred service providers like MailChimp, or if you’d like to include the QR Code on a physical flyer or poster.
Here is a link to our Subforms forms - https://www.buildarray.com/u/V9pl
Embed
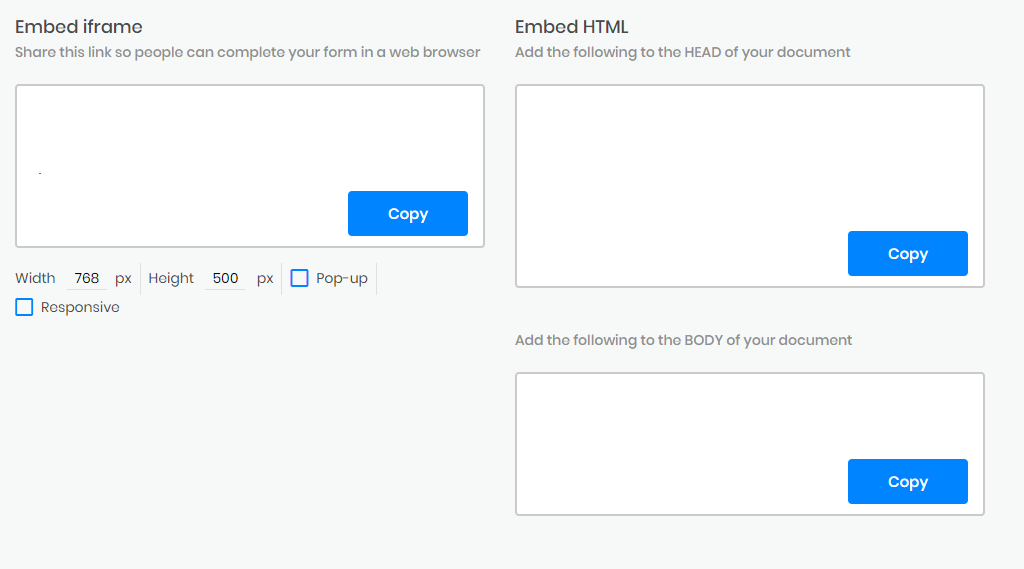
The next tab is 'Embed' which gives users the iframe and HTML codes.

Embed iFrame - If you have the functionality on your web page for iframe embedding, this may be easier for you. To embed, take a moment to specify the width and height - then copy the auto-generated text into your web page's iFrame function. You also have the option of embedding the form as a popup box, as opposed to an inline frame. An inline frame will appear as part of the page itself, whereas the pop-up form will take up the entire window until the user submits the form or cancels out.
Embed HTML -To embed a survey online, the HTML code can be pasted into of your website App.
Take a look at Social & Web Platform for some ideas of how to embed.
Here is our Functions forms embedded in this article using the iFrame code.
Custom Link
Lastly we have 'Custom Link' allows users to create a custom link for the form.

With this feature, you can now create your own custom links to your forms - this gives your form a personalized feel based on certain field names or field ID's.
Related Articles
Share Folders/Forms with Users
Sharing forms with your teammates is the easiest way to digitize your existing workflow and eliminate clutter. Sharing forms with your teammates is the easiest way to digitize your existing workflow and eliminate clutter. With just a few clicks of a ...Save & Resume
Save & Resume feature will allow you to save a form and return to it at a later time or date. Save & Resume feature will allow you to save a form and return to it at a later time or date. It can either be emailed directly to yourself with a web link ...Social & Web Platforms
This section details how to embed your forms on various popular and specific platforms such as Blogger and Squarespace. This section details how to embed your forms on various popular and specific platforms such as Blogger and Squarespace. First of ...Device Limiting
We have increased security and data protection by introducing device limiting to Array devices on a per-user basis. Following our overhaul of Array, we have also increased security and data protection by introducing device limiting to Array devices ...Array's Access to accounts & Data
Who can access my data Your Data “Who can access my data” I hear you ask. Although you store your data with Array that does not give anyone within Array the right to access your account or any of your data on your account without first obtaining ...