Logic
When it comes to filling out forms, not all responders are created equal. You may find that relevant information about one type of person may be useless when it comes to someone else. In these situations, you’ll want to build responsive forms that display custom input fields based on the way responders have answered other questions. To do this, you’ll want to use logic.
What is Logic?
A “logic equation” may sound fancy, but it’s nothing more than a set of rules that determine whether or not an input field will be made visible to a responder. When using logic, you’re basically telling Array, “If X is true, then make Y happen.”
Think of an alarm clock set for 6:30am. It will remain silent until it’s 6:30, then the alarm will be triggered. “If it’s true that it’s 6:30am, then ring my alarm.”
Array logic works on the same basic principles: your forms will contain invisible fields that won’t be revealed to the responder until their inputs match a certain set of criteria.
How to Use Logic
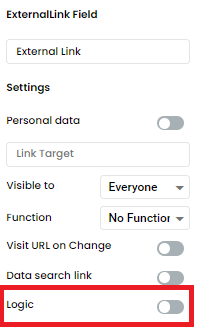
Building forms with logic begins like any other: just drag and drop a handful of input fields into the form. Then, once you’ve reached a conditional field (an input field that you only want to appear if the responder’s information meets certain criteria), you’ll want to highlight that field and slide the logic slider on, which can be found on the right hand side of the page

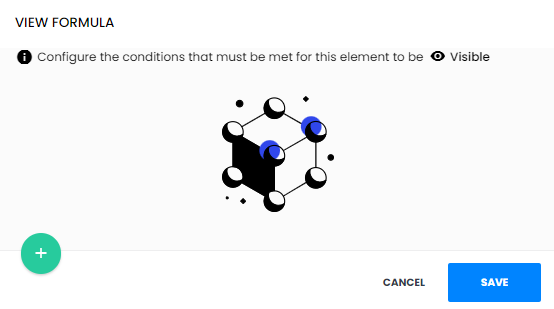
This will bring you to the Formula Builder.

The Formula Builder is where you tell Array the specifications of your logic equation. For this example, let’s start with something incredibly simple: If the user enters a first name, ask for a last name.
To do this, you’ll want to click the plus icon in the bottom left corner of the Formula Builder.

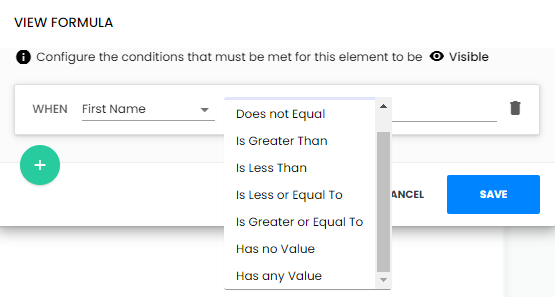
Then select which field the conditional field refers to when running the formula. In this instance, it’s the “First Name” field, so you’ll want to select “First Name” from the drop down box. You’ll then need to specify which values are needed to trigger the conditional field. We’ll want a last name any time they’ve entered a first name, so choose “Has a value” from the second dropdown box. The completed formula should read: “When first name has a value.”

To test the equation, save the formula, save the form, and make sure the form has been switched live. Then open the form from within the Web Form. You’ll notice the form initially only contains a field for a first name, but start typing in that field and… voila! A new field for the responder’s last name appears.
Use Cases
Ok, let’s face it: The example above isn’t exactly the most useful scenario. But there are situations where logic can be incredibly powerful. You can ask specific questions based on the date or time that a form is being completed, capture additional information based on someone’s geographic location, or ask for a signature if the responder attaches a document to the form.
Here’s an example: Imagine your company just hosted a public event, and you’re now creating forms to capture attendees’ feedback. You’ve only dedicated one member of the team to review the feedback, so you simply don’t have the manpower to read through lengthy reviews from every single person who attended. Logic can help you. Start by adding a couple Number Sliders to your form, each ranking a specific aspect of the event (sign-in process, satisfaction with the speakers, quality of refreshments, etc) on a scale of 1 to 10. Then, you can set up a logic equation that will add a text field whenever someone leaves a rating of 1, 2, 9, or 10 so that they can further explain their answer. These are the attendees with the strongest feelings about your event, so you’ll want to focus your resources on analysing their feedback.
Logic with Integrations
Suppose, for example, you’re creating a form that has an optional field for attaching a media asset, such as a video. To ensure that these videos are added to your company's broader collection of media, you can use logic to trigger a Dropbox integration. The information from the form will still be saved in Array, but the video will also be backed-up in Dropbox.
Related Articles
Email Automation: Email Copy & Email Logic
Sending a copy of your completed form by email to either the respondent themselves or a different admin. What Is The Email Copy Function? Sending a copy of your completed form by email to either the respondent themselves or a different admin can ...Add a Product
How to add a product into your Array forms. This section will show you how to add a product into your Array forms. The adding a product feature can be used for a variety of reasons, however, the most common use for this feature is to offer a product ...Populate a Dropdown Field
Dropdowns can be used for a magnitude of options from being used simply as a selection tool or to help workflow that have been set on forms. Drop-downs Drop-downs can be used for a magnitude of options from being used simply as a selection tool or to ...Intelligence
Intelligence is a great automation tool to use within forms assigning certain actions to automatically create or update records. Intelligence is a great automation tool to use within your forms. You are able to assign Intelligence to certain actions ...Add a Link to a Form
Adding a link to a form could be used in multiple ways and can be great to link someone to an external source before they complete a form. Adding a link to a form could be used in multiple ways and can be great to link someone to an external source ...