Capturing Data in Web Forms
Web forms can be used to start capturing and submitting data on your computer. To learn more about Web Forms, take a look at our support doc.
In this article, we’ll be showing you
- how to find and fill in the web forms
- how to submit media elements
How to fill in a Web Form
Web forms can be filled in several ways. The first way is by a client following a public link to load up a specific form. This way limits the access a people needs and will only allow them access to that specific form.
The second way can be achieved by logging in to our website and having a user account. This way, a user can fill in the forms they have been given access to.
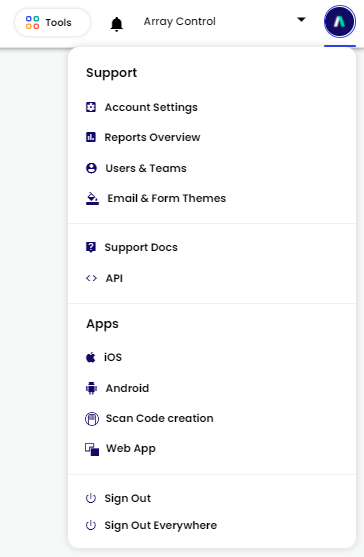
To get to the forms, navigate to the Web Forms by clicking on your profile in the top right hand corner of the page, next to your account name, and click on 'Web App'

After finding the form you’re looking for, click to open a live version of it.
Either finding the form or clicking on the link, you’ll be given a blank copy of the form that’s ready to accept new data.
Text and number elements can be filled in by using your keyboard and your mouse can be used to navigate the form and put signatures in.
Media Elements
Media elements such ‘Take Picture’, ‘Take Video’ and ‘Take Audio’ allow users to upload pictures, videos and audio from your computer but do not allow you to take new pictures, videos or audio.
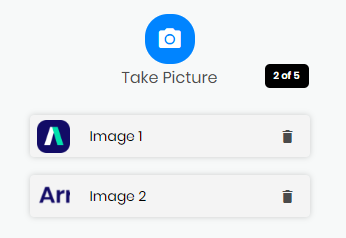
When attaching pictures to the ‘Take Picture’ element, it will display how many images you have attached and how much space you left.

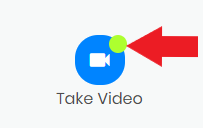
‘Take Video’ and other elements as ‘Attach Document’ will display a spot on the element when a file has been attached to that element.

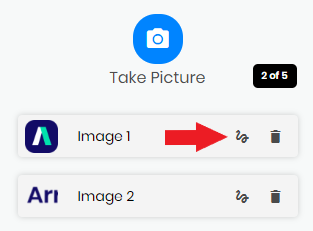
‘Draw over Picture’ and ‘Draw over Image’ perform in the same as the mobile app where they allow you to use your mouse to draw over an embedded image or picture that was taken. The ‘Draw over Picture’ will display a drawing icon next to the attached picture as well as the number of taken pictures like the ‘Take Picture’ element.

Logic and Functions
If any of forms have logic and/or functions built into them then this will work within Web forms.
Both will update live as you are filling in the form i.e if you have logic applied to a yes/no to reveal a text box then this display.
Functions will display an icon next to the element that has a function applied to as it does on the form builder

An Example Form
Related Articles
Array Forms in Scan App
Array forms can be programmed to NFC tags, QR codes and Barcodes through the Scan App. Array forms can be programmed to your NFC tags, QR codes and Barcodes through the Scan App allowing you to use different forms for when scanning NFC tags, QR codes ...Android app
The Array Android app has been developed significantly that you have access to your data at your fingertips. The Array Android app has been developed significantly that you have access to your data at your fingertips. The android app can be used to ...In-App Reporting
Having reports available in app enables teams to have much more control over the data they collect. Having reports available in app enables teams to have much more control over the data they collect and opens a whole range of opportunities for field ...iOS app
The Array iOS app can be used to submit forms, as well as manage your account information, such as your profile picture and password The Array iOS app can be used to submit forms, as well as manage your account information, such as your profile ...Being an app user/operator
Registration and setting up your profile You will receive an invitation email from an account inviting you to complete your registration by setting up a profile. Just click on the link in the email and you will be taken to the registration page. ...