Buttons
You can also add an icon by selecting the circle with a triangle in it. Once selected you will be able to choose from a range of pre made icons by clicking on the 'button icon'. You also have an option to change the position of your chosen icon to be on the left or right hand side of your button. Once you press 'save' your icon will appear in your button of choice. To remove the icon you have chosen simply click on the circle with the triangle in it and select 'remove icon'.
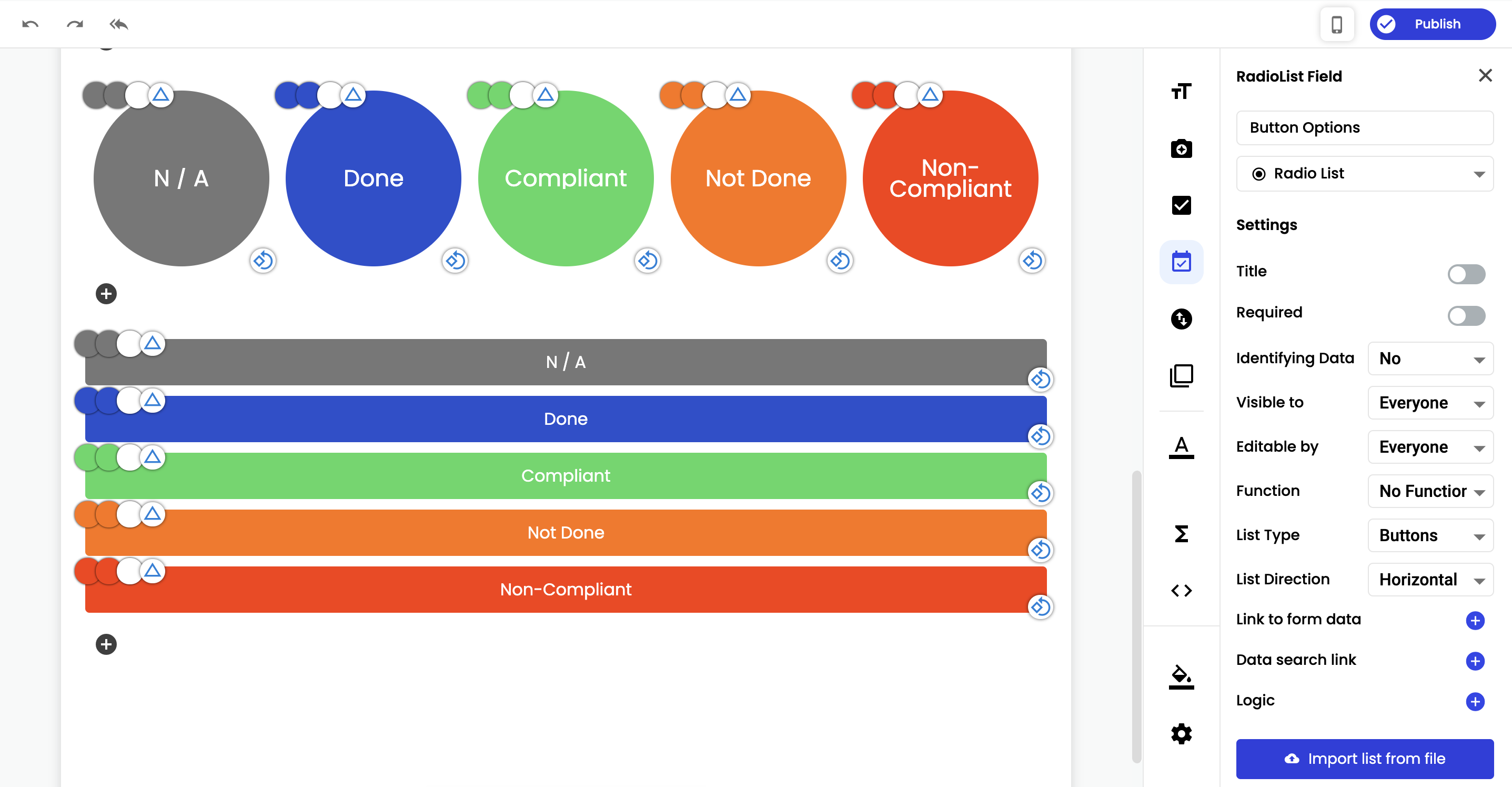
Radio List Field
To the right of your screen in Array you will find the radio list field for buttons. Here you have more options to edit your buttons. You can add a title, make them visible & editable to everyone, admin only or hide them. You can also change your buttons shape to a circle rather than a rectangle or a symbol by selecting the drop down box next to list type. Below this you will also find an option for list direction which allows you to change your list direction from horizontal to vertical.

Related Articles
Radio List
Give users the ability to show the radio list in several different ways. The radio list element has been given more customisable options to give users the ability to show the radio list in several different ways. In this article we’ll be showing you ...Form Builder
Here is where you design and edit your forms. The form builder is where you can design and edit your forms in Array. The form builder also contains all the information for that specific form such as any submissions and all the sharing option. In this ...Field Templates
Field templates are a great way of grouping all your favourite or most used elements together Field templates are a great way of grouping all your favourite or most used elements together and gives you the ability to drag more than one element at ...Media
Array offers more in-depth media capture capabilities, allowing users to create more advanced, detailed forms. In addition to offering standard survey elements like lists, sliders, radio buttons, Array also offers more in-depth media capture ...